How to use a TRACKER - for beginners (with diagrams)

How to use Trackers, and an explanation of HTML Links - for Beginners!
When you do something everyday, for a living, as a professional, it becomes second-nature. It becomes easy. In fact sometimes you get so used to your skills that you don't realize (forget) they are valuable, and complicated. I want to take the time to share what a Hubpages "Tracker" is, and what an "HTML Link" is on a level where a true beginner can understand it, and benefit from it.
Hubpages attracts a wide variety of users. One subset of users tends to be the middle-aged, and older crowd who have not been trained, or aptly exposed to the fundamentals of a tool we all now use everyday - the Internet. It gets frustrating because much of where we are on the net "assumes" basic knowledge like tags, html, links, hrefs, cookies, and so on.
I'll help you. Read on.
What exactly is a URL Tracker?
In the simplest way, a URL Tracker is a small piece of code inserted into a link that ties itself back to your personal HubPages account. You should be using these trackers to link your friends, family, and social-networking friends (Facebook, Twitter, MySpace, YouTube, etc ...) back to your profile, or articles that you want to promote.
The URL Tracker gives you a way to see where your traffic is coming from, and if they sign up for HubPages, gives you a little piece of the pie when ads are displayed on the new user's articles. We'll talk about how to make custom Trackers at a later time, but for now, let's get you up and running using the "Default Tracker" which comes with every new HubPages account automatically.
The easiest way to use a Tracker
Look at the image directly below. I will describe this image in the paragraph underneath the image.

At the bottom of each article on HubPages you will see this section. Take your mouse and click "share it", just like in the graphic. Once you've done this the screen will change into the next graphic (below).

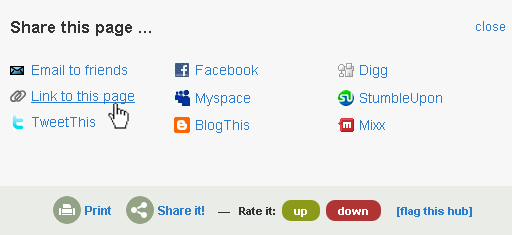
Once you are on this section, you have a lot of options, but all you need to do is press "Link to this page" with your mouse.
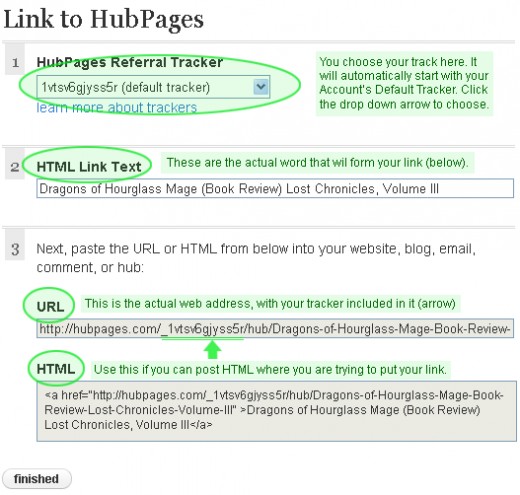
Once you do that, you will be taken to a screen that looks like the one below. But I have marked that graphic up with "green highlighter" so you can see what I'm talking about.

Understanding the Above Image
This page has everything you need to link somebody back to the article you were just on.
The very first thing you see, item number 1, is a header that says "HubPages Referral Tracker" and a dropdown box with a crazy looking string of letters (1vtsc6g ... or something crazy like that) and then next to it, in parenthesis, it says "Default Tracker". In this example, you don't need to do anything with this section. Just leave it as it is.
Section 2 says "HTML Link Text" - Now this is where it could get confusing for someone, especially if they don't know what HTML means, or exactly what a link really is. So, for now, I want you to leave this section alone also. After this quick example, I'm going to explain and dissect exactly what a HTML Link really is, so you have a solid understand of how to change these options.
Section 3 gives a brief snippet of instructions, and then has two sections called "URL" and "HTML". This section could be incredibly confusing for someone not familiar with this terminology! But, section three is actually important, because there is a big difference between the two (URL and HTML).
Here is the simplest way to link back to your article, with a tracker.
With your mouse, or your keyboard, highlight everything in the URL field. Once all of the text in that little box is highlighted, right click on it with your mouse, and select "copy".
Then, in a different window or tab, log into one of your other sites like Facebook, Twitter, MySpace, YouTube, or you email. Get to the section where you want to post the link back to your article. Right click with your mouse when your cursor is where you want it, and select "paste". You will see the text you copied from the URL on the other page appear. Now your friends can get to your article, and they will be tagged with the HubPages "URL Tracker", and you're on your way to utilizing more of HubPages!
So. Are you ready to learn what an HTML Link really is?
Okay then. Let's get started.
First, let's get some terminology out of the way so you are no longer wondering what these things mean. If you already know this, awesome, you're ahead of the game.
HTML - This is the basic language of the internet. It is an acronym that stands for "Hyper Text Markup Language". Generally, when you're writing an email, or editing your Facebook or MySpace page you will have the option to edit or read in "Plain Text" or "HTML Mode".
URL - This acronym stands for "Uniform Resource Locator", and this term is used interchangeably with "web address", "website", "link" and some people even like to pronounce it like the name "Earl" (hint: nobody in the industry pronounces it like that. We just say the letters URL.). The URL is the precise address of a specific document on the internet, most commonly a web page or image.
Link - A link is an interactive line of text that directs your browser to a specific document (webpage, image, file, etc.) on the internet. A link is an HTML element that uses the URL to direct the user to the right location. We've all seen and used these. When you click a link with your mouse, it takes you to where you want to go.
So now that we have some of the basic terminology down, let's get into the next diagram (below).

Let's make sense of all that wild "code"
It is inevitable that by now, whether it be here, Facebook, MySpace, or wherever you play online, that you've run into HTML code, and were thoroughly baffled. You've probably managed to stumble your way through it and make it "kinda work" but I'm going to take some of the mystery out of it right now for you.
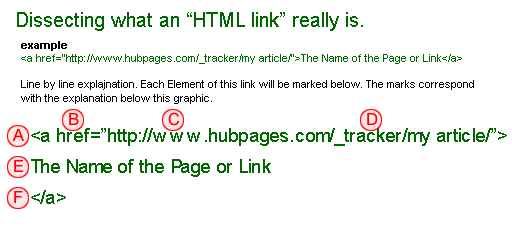
I have the image above labeled to make this description easier.
A.) This is a "tag". Tags are used to write HTML. Tags start with this character "<" and end with this character ">". Everything in between defines what that tag does. So in this case, our tag defines an HTML link. The name of the tag used to create a link is called an "Anchor Tag". It's most basic form is this: <a>
This tag wraps around regular text, so you will usually see it like this: <a> text </a>
The second tag, </a>, is just used to "close the tag".
B.) This is the part of the Anchor tag that defines it as a Link. This section of the Anchor tag is called an "href". The way to write an href is like this: href="type URL here". Remember, there must be a space after the "a" in an anchor tag before the href. So, an example looks like this: <a href="type URL here"> text </a>
C.) This part of the URL is called the domain: http://www.hubpages.com/ is the domain. Anything after this is helping to describe the exact page or place on that domain you'd like to go. When linking from one site to another, you must always put "http://" in front of the URL.
D.) This part of the URL is the actual HubPages Tracker. it goes in between two forward slashes ( / ). HubPages has decided that each tracker must be unique. So, in this example it is just called "tracker". HubPages requires an underscore character ( _ ) to be placed directly before the Tracker in the URL. So if your tracker is called "myhubpagestracker" then to place it in a URL you would need to type it like this "_myhubpagestracker"
E.) This is the text that you see on the webpage that acts as the link. You can see it is wrapped by the anchor tag ( <a> text </a> ). That text will show up on a webpage as a link. Here is an example: The Name of the Page or the Link. This corresponds exactly with section two (2) on the graphic above called "Link to HubPages".
F.) While a small little guy, this </a> is what completes the anchor tag, and turn the text into a functional link.
Great! So when do I use just the URL or the entire HTML code?
Remember the graphic above that says "Link to HubPages"? Remember how it has two options, URL or HTML?
That will take some getting used to.
In many cases you will just use the URL. And generally, it will tell you if the place your editing can accept HTML. If it can, I highly recommend you use the HTML code. So you might be asking, is there any benefit to using the HTML code over just pasting the URL? And yes, there is.
Just using the URL look like this: http://hubpages.com/hubtool/edit/842205
Using HTML Look Like This: Click Here to read my article!
Wrapping it up
I will likely edit this as time goes on, or questions come in (feel free to ask). But I really hope this gets you on your way!
Be peaceful on your way,
Time_Spiraling
"I am Another You"
Was this article helpful, and easy to understand?
Read other Time_Spiral Articles (How To, DIY, Reviews, Exposes, and more!
- The Dark Knight (Batman Movie) - A Ray of Hope for a...
The Batman frnachise was as close to movie franchise death as it gets. Learn how Batman Begins and The Dark Knight saved the franchise ... and learn just how close the Batman franchise came to laughable, unfortunate death. - Amber and Ashes (Book Review) The Dark Disciple Tril...
Beaten down, humbled, with a soul mortally wounded by the death of her Goddess, Mina nearly takes her own life in the opening scene of this book. Mina, and her hypnotizing eyes that can ensnare a man in their warm flowing, sap-like liquid, has dogged - Dragons of Hourglass Mage (Book Review) Lost Chronic...
Raistlin Majere appears, through the corridoors of magic opened by the fabled Dragon Orb, in the mighty city of Palanthas. But he does not appear like a mighty Archmage who just cheated death, but a humbled, pathetic wizard casting two shadows on the - How to fix shower arm / pipe broke off at or in the ...
I asked myself,